In this series of articles I am going to show how to handle image upload across a multitiered web application.
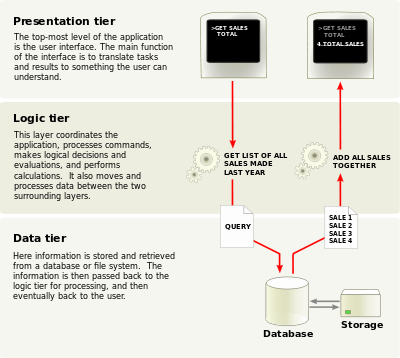
A Multitier architecture is basically a client-server architecture in which presentation, application processing, and data management functions are physically separated. It is relatively easy to handle image uploads when the presentation tier and the application tier are in the same server. Take for instance you have a php application and in the User Interface you have an HTML Form that has an input tag for file upload, and in the action attribute of the form tag a file is specified and this file is of course relative to the current file’s location because they are all in the same server. By clicking the submit button that file is called to handle the image that was uploaded and that image we know can be retrieved from the $_FILES array. My point is you already have boiler plates that helps you transfer image from the UI to the backend for these kind of scenarios.
Nowadays in Web Applications the User Interface (presentation tier) and the Backend (application tier) are almost always in separate servers. So now the file you uploaded through your form needs to be transferred across servers. Your presentation tier needs to know how to send that file in a way that the application tier is expecting and can understand. So you are presented with the question, how do I go about achieving this? Do I expose my application tier as an API, and if yes what content type should it expect from the presentation layer. There are different ways to achieve this depending on the kind of framework you are using in the presentation tier and the application tier.
This article focuses on Angular 2 framework as the presentation tier and Lumen framework as the application tier.
I like using scenarios to teach. So the scenario here is that you have a web application that is designed in an n-tier format. The frontend (presentation layer) is implemented using Angular 2 framework while the application tier is implemented using the Lumen framework. (This article series does not show how to install/setup these frameworks).
The requirement is that on the Profile page of the User Interface the user should be able to upload a profile image, and this image should be posted to the API through an HTTP request. And the API should be able to receive the image, validate it, and store it.
The first part of the series will show how the image is uploaded through the user interface and how the HTTP request to the API is made.
Alright lets begin. Next article.